Custom Light Theme for Hugo Terminal

Table of Contents
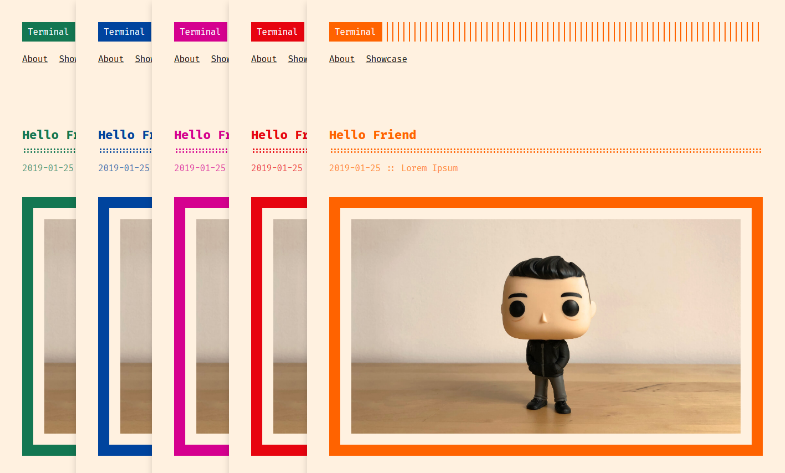
I really like Panr’s Hugo theme Terminal. It’s beautiful. For long texts, however, the contrast can make texts a bit hard to read. This post outlines the files I made customisations to, to create a light theme with a dark blue accent. This is in no way a complete customisation of the Terminal theme, just enough of it that fits my current needs.
Create a new theme variant #
To begin creating a new theme variant, I use my existing blog https://congx.dev and edit the theme in themes/terminal directory directly. This approach is recommended by panr in the source GitHub repository.
A new theme variant file themes/terminal/assets/css/color/light_blue.css is then created.
It seems like Panr has built in enough switches into the source code so you could build variants relatively easiy. webpack.config.js was modified to add a variant to the build pipeline:
- Line 25: Add a new theme variant, note that the key
light_blueis important as it’s used inconfig.tomlto select a variant. - Line 104: Add a file into the build pipeline
I then started 2 new terminal windows to run:
npm run devinthemes/terminalto watch the current source code and build - this assumes you have installed the dependencies withnpm installhugo serverto get live preview.
Throughout the following post, you’ll encounter the word destructive. If a change to the underlying code might break other themes' appearances, it is deemed destructive.
Fixing the details #
Creating a new variant, change text colour to white and the background only did so much. When I started this process, the background remained a tint of the accent colour. The border to the right of the text and the code block’s border needed to be changed, plus a few other text colour mods outlined in this section.
Border colours #
Since it’s my blog, an executive decision was made to make the right border a lighter version of the accent colour. This is changed in main.css on line 295.
Background not taking modified value #
After the initial change, the style for background was still blend with a transparent black. Panr’s original source code has the value --background: color-mod(var(--accent) blend(#1D1E28 98%));. On line 18 of main.css of the original code, it seems like this computed value is repeated, which means regardless of the value set in the variant theme, the actual background will never update. I think this is a bug. For my purpose, I changed it to reflect the variant’s to my variant’s variable value (main.css line 18).
This should not be a destructive change as it uses the background colour of the variant.
Modding Prismjs #
apiVersion: apps/v1 # for versions before 1.9.0 use apps/v1beta2
kind: Deployment
metadata:
name: nginx-deployment
spec:
selector:
matchLabels:
app: nginx
replicas: 2 # tells deployment to run 2 pods matching the template
template:
metadata:
labels:
app: nginx
spec:
containers:
- name: nginx
image: nginx:1.14.2
ports:
- containerPort: 80
Code outline #
Changed the outline to a solid 1px border with the accent colour:
themes/terminal/assets/css/prism.css added modified line 102.
This is a destructive change as it changes the underlying CSS.
Syntax colour changes #
Personally, I have not used enough of the features offered by Terminal and PrismJS to effectively cover all cases for code highlighting. Therefore, I only changed the text colour from white to the text colour in the variant where I find them.
Modifying token punctuation values: themes/terminal/assets/css/syntax.css at line 44.
This should not be a destructive change as it reuses the colour defined in the variant CSS.
All other accent colours blends are darkened to make them readable on the screen. This is a destructive change.
Read other posts text font modded to white font #
Added in variant file under .pagination.
This is a non-destructive change as it only occurs in the variant theme.
Title block text fonts modified for dark accents #
Added in variant file under .logo.
This is a non-destructive change as it only occurs in the variant theme.
favicon #
A new favicon was added to themes/terminal/static/img/favicon. I duplicated an existing block, renamed it to light_blue.png to reflect the variant’s name and changed the colour.
This is a non-destructive change as it only occurs in the variant theme.
Added a warm background colour #
Lastly, I added a warm background colour that corresponds to a slightly warmer white temperature:
Halogen colour temp: rgb(255, 241, 224) for background.
This is a non-destructive change as it only occurs in the variant theme.